사용방법 및 다운로드
- 홈
- 무인정보단말기
- UI 개발지원 도구
- 사용방법 및 다운로드
설치환경 개요
개발환경
다수의 개발자가 동시에 작업할 수 있는 환경으로 개발된 툴
시스템 사양
| OS | MainMemory | CPU | Disk |
|---|---|---|---|
|
|
|
|
개발환경 SW 세부 목록 및 설치
| 구분 | SW | 설명 및 설치 방법 |
|---|---|---|
| Kiosk UI Studio | xFrame5@DevStudio | Kiosk UI Studio 설치 안내 URL : http://180.210.118.170/setup.html 설치 안내 페이지의 내용을 참고하여 Kiosk UI Studio 설치 진행 |
| WEB 서버 | MiniWeb | 미리보기용 웹서버(Kiosk UI Studio 설치 시 자동 설치됨) |
설치 페이지
설치 절차에 따라 로컬 개발자 PC에 설치한다.
개요
Kiosk UI Studio 설치/업데이트 및 실행은 Kiosk UI Studio 프로그램(KioskUIStudioInstall.exe)을 통해서 수행됩니다.
Kiosk UI Studio는 HTTP/HTTPS 방식으로 WEB 서버에서 파일을 다운로드 받아 개발자 PC에 설치/업데이트 이후에 개발툴을 실행합니다.
설치 방법
- 1. KioskUIStudioInstall 설치파일을 다운받아 설치합니다.
- 2. 윈도우 탐색기를 이용하여 C:\xFrame5_Kiosk\XStudioSync.exe 프로그램을 실행합니다.
- 3. XStudioSync.exe 프로그램을 실행하면 아래와 같은 설정이 되어 있는지 확인합니다.
- 4. 만약 다르다면 아래의 "XStudioSync 설정방법"에 따라 값을 설정하고 "확인" 버튼을 클릭합니다.
- 5. "시작" 버튼을 클릭합니다.
- 6. 다운로드가 완료되면 "Kiosk UI Studio" 아이콘이 생성됩니다.
- 7. 설치완료후에는 바탕화면의 "Kiosk UI Studio" 아이콘을 더블클릭하여 프로그램을 실행합니다.
XStudioSync 설정 방법
- 서버 IP : 180.210.118.170
- 서버 포트번호 : 80
- 기본 URL : xFrame5_Kiosk
- 리스트 파일 이름 : _listfile.txt
- 로컬 기본 디렉토리 : C:\xFrame5_Kiosk
- 체크 타임 SPAN : 60
로컬 설치 디렉토리 구조
디렉토리
Kiosk UI Studio 설치 완료 후 주요 디렉토리에 대한 정보는 다음과 같다.
| 구분 | 내용 | 설명 |
|---|---|---|
| 설치 디렉토리 | C:\xFrame5_Kiosk | Kiosk UI Studio 솔루션 설치 기본 디렉토리 |
| 프로젝트 기본 디렉토리 | C:\xFrame5_kiosk\project | Kiosk UI Studio 파일 프로젝트 기본 디렉토리 |
| 샘플 프로젝트 디렉토리 | C:\xFrame5_kiosk\project\Kiosk_Template | Kiosk UI Studio 샘플 프로젝트 설치 디렉토리 |
| HTML5 엔진 디렉토리 | C:\xFrame5_kiosk\xf5 | Kiosk UI Studio HTML 엔진 설치 디렉토리 |
주요 파일
Kiosk UI Studio 설치 완료 후 주요 디렉토리에 대한 정보는 다음과 같다.
| 구분 | 경로 | 파일 | 설명 |
|---|---|---|---|
| xFrame5 HTML 파일 | C:\xFrame5_kiosk | xframe5.html | xframe5 시작용 HTML 파일 xframe5.js, xframe5.css 파일을 사용 |
| xFrame5 js 환경 파일 | C:\xFrame5_kiosk | xframe5.js | xframe5 실행 환경 구성 정보 설정 파일 |
| xFrame5 css 파일 | C:\xFrame5_kiosk C:\xFrame5_kiosk\xf5\css |
xframe5.css xf_engine.min.css |
xframe5.html 파일의 기본 스타일 정의 파일 |
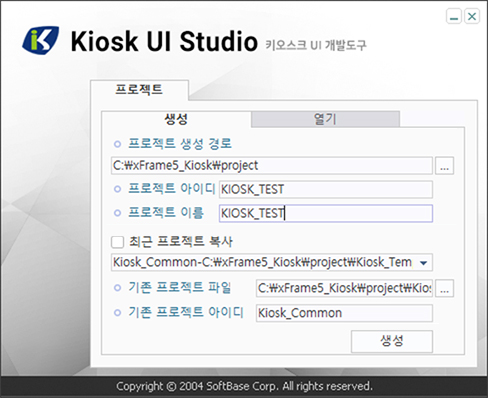
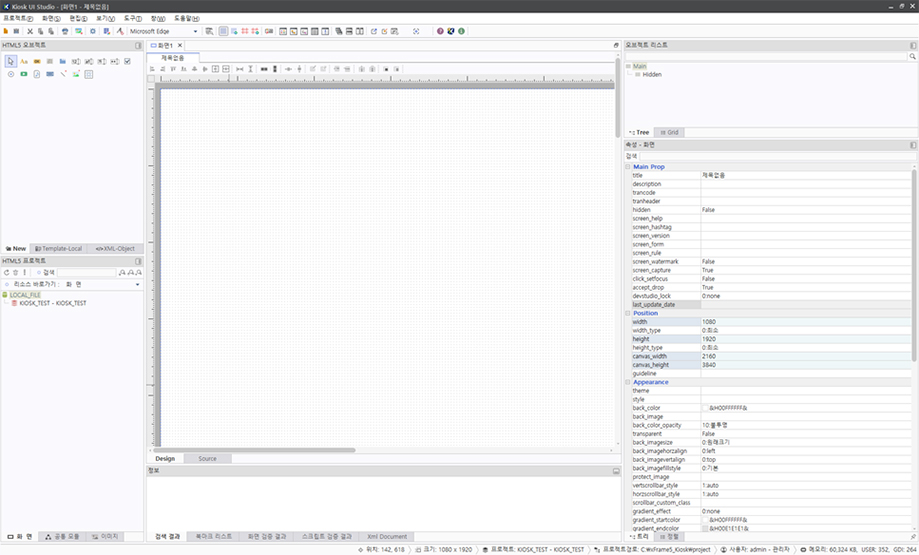
프로젝트 생성 및 실행


- 자료 담당자
- 김민수 선임(053-230-1380)
- 최근자료수정일
- 2024-03-25